同个页面添加两个百度地图
<!doctypehtml><html><head><title>百度地图</title><metaname="keywords"content="百度地图"><metaname="description"content="百度地图"/>
网站建设技巧30400立即阅读<!doctypehtml><html><head><title>百度地图</title><metaname="keywords"content="百度地图"><metaname="description"content="百度地图"/>
网站建设技巧30400立即阅读中所周知,表单中的select下拉框元素是没办法直接通过css样式调整的,所以网上出现了很多针对这个问题的解决方法,今天我就找到了一个用html+css做的select下拉框,它是通过多个radio单选框来模拟实现select下拉框的选择效果。<!doctypehtml><html><head><metacharset="UTF-8"&
网站建设技巧2380立即阅读众所周知,html中表单的输入框和文本框的样式是可以通过css样式很容易设置出来自己想要的效果,但是单选,复选和下拉选择这三个元素,通过css来直接设置却是不太理想,尤其是下拉框select元素的样式设置。其实网上还是有一些不错的解决方案,就集合在下面。单选radio元素和多选checkbox元素的css样式设置,主要是通过伪类模拟。下拉框select元素用css直接设置,基本上是没有太理想的解决
网站建设技巧2273立即阅读在网站建设中,经常不可缺少的就是轮播切换等特效。实现轮播切换特效的jq插件也不少,比如superslide,比如swiper。那么这篇就主要简单讲下swiper是怎么使用的。其实官方的介绍已经说的很清楚了,在这里重新重复下。引用jq和swiper的js已经不需多说,swiper.min.css的样式文件也需要一起引用。然后就是html结构<divclass="swiper-cont
网站建设技巧2336立即阅读
现在移动端的网站和自适应的网站越来越多,对网站的制作要求也越来越高,越来越规范。以前为了实现在电脑上和手机上不同的导航特效,取巧分开写了两套导航样式。当我们在足够大的显示器下看的时候,就会把电脑的导航条显示出来,隐藏手机导航的样式;当我们在手机上看的时候,把手机导航的样式显示出来,隐藏电脑导航的样式。之前观察了很多网站手机导航样式,效果都不是很理想,有的二级菜单展开之后,大栏目失去了链接,只能点击
网站建设技巧2254立即阅读
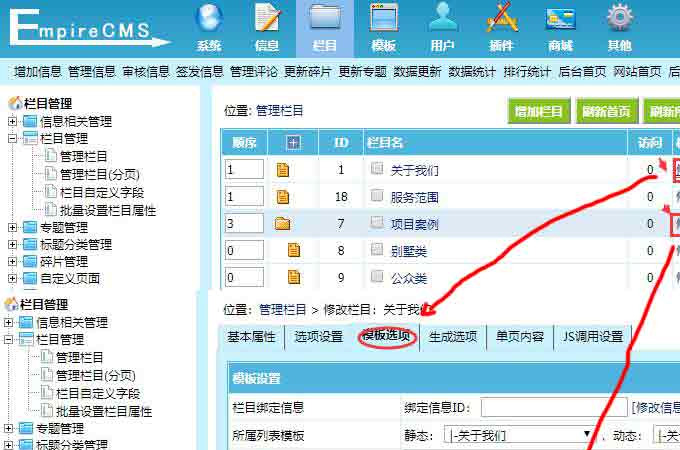
帝国网站管理系统(EmpireCMS),作为一款超高安全、超高稳定的开源CMS系统,已经开发很多年了,也积累了不少用户,那么这几天正好碰到一个客户用了这款建站系统给自己搭建了个网站,但是有些地方需要调整,于是就有了这篇笔记。帝国CMS建站系统后台登陆界面首先常规的建站系统,一般都会有自己的模板目录系统,可以在本地的文件夹目录中修改调试,但是帝国CMS的建站系统并不是这样,所有的页面都是在后台里面修
网站建设技巧2229立即阅读
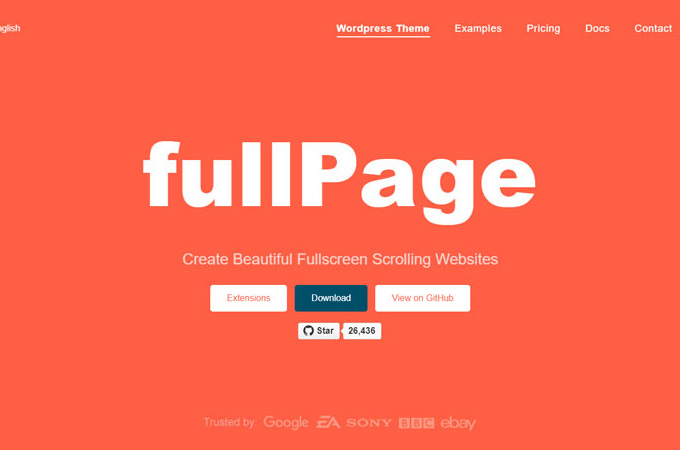
现如今网站做的越来越漂亮,越来越高大尚,特别是看到那种全屏滚动的网站,给人以强烈的视觉冲击和满足感,就像本站的一个网站建设案例:特塑高分子一样,那么这种全屏滚动的效果好做吗?其实网上搜索jQuery全屏滚动,很容易找到很多能实现全屏滚动效果的插件,不过这里主要还是讲讲fullpage.js插件的使用方法和心得。fullpage.js插件有自己的官网,可以点击查看。或者移步在github上查看。第一
网站建设技巧2303立即阅读
在上一篇文章《wow.js和animate.css为网页添加动态效果》中,简单介绍了两者结合做出令人养眼的页面动画效果。但是我希望鼠标触发animate.css的动画怎么弄呢?animate.css里面已经内置了很多动画效果,我们只需要在需要添加动画的地方直接写上该动画的名称即可。比如我们需要一个放大进场的动画效果,我们通过Animate.css官网查看,看到这个效果的动画名称是叫zoomIn,那
网站建设技巧2247立即阅读
如何为自己的网站添加一点特别的动态效果?这篇文章就是收集了网上现有的比较知名的wow.js和animate.css的结合来实现。wow.js依赖于animate.css,首先需要在 head内引入animate.css或者animate.min.css。<linkrel="stylesheet"href="css/animate.css">引
网站建设技巧2212立即阅读html部分<p>本地时间:<spanid="localtime"><fontcolor="#000000">2018-09-1516:20:26星期六</font></span></p>JS部分<scripttype="text/javascript">
网站建设技巧2334立即阅读

江苏苏州昆山市周市镇翠微西路