JQuery自适应导航特效
现在移动端的网站和自适应的网站越来越多,对网站的制作要求也越来越高,越来越规范。以前为了实现在电脑上和手机上不同的导航特效,取巧分开写了两套导航样式。
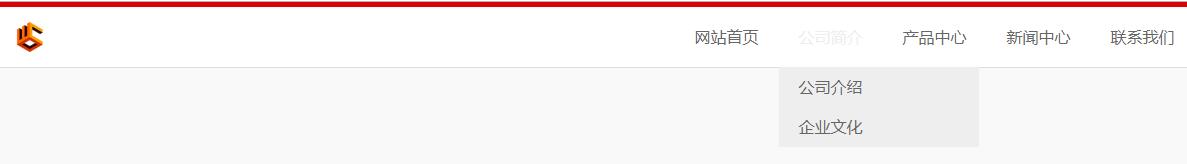
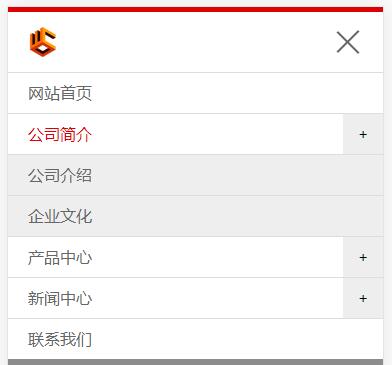
当我们在足够大的显示器下看的时候,就会把电脑的导航条显示出来,隐藏手机导航的样式;当我们在手机上看的时候,把手机导航的样式显示出来,隐藏电脑导航的样式。
之前观察了很多网站手机导航样式,效果都不是很理想,有的二级菜单展开之后,大栏目失去了链接,只能点击下级栏目。所以就自己写了一套自适应的导航条特效。


有了之前写的《简单的jquery二级三级菜单特效》一文,我们已经能轻松的做出二级菜单的效果。如今就在此导航的结构基础上加强。我想要实现的效果是判断li下是否还有ul的子元素,如果有,就在li中插入一个i标签,让这个标签通过li的相对绝对定位,定位在a的覆盖面上,这样避免了a链接被点击到,同时保留了a链接。其次,再对插入的i标签添加点击事件,当插入的i标签被点击的时候,其他li元素下的ul全部隐藏,而当前li元素下的ul显示或隐藏。
具体代码如下:
<div class="nav">
<span><i></i><i></i><i></i></span>
<ul class="clearfix">
<li><a href="index.html" title="">网站首页</a></li>
<li>
<a href="single.html" title="">公司简介</a>
<ul>
<li><a href="index.html" title="">公司介绍</a></li>
<li><a href="single.html" title="">企业文化</a></li>
</ul>
</li>
<li>
<a href="products.html" title="">产品中心</a>
<ul>
<li><a href="index.html" title="">产品分类</a></li>
<li><a href="single.html" title="">产品分类</a></li>
<li><a href="single.html" title="">产品分类</a></li>
</ul>
</li>
<li>
<a href="news.html" title="">新闻中心</a>
<ul>
<li><a href="index.html" title="">公司动态</a></li>
<li><a href="single.html" title="">行业资讯</a></li>
</ul>
</li>
<li><a href="single.html" title="">联系我们</a></li>
</ul>
</div>
<style>
.nav{}
.nav span{position:absolute;top:15px;right:20px;display:block;width:30px;}
.nav span i{display:block;content:'';width:100%;height:2px;background:#666;margin:6px 0;transition:all 0.3s ease-out 0.1s;}
.nav span.on i:nth-of-type(1){transform:translateY(8.5px) rotate(45deg);}
.nav span.on i:nth-of-type(2){opacity: 0;}
.nav span.on i:nth-of-type(3){transform:translateY(-8.5px) rotate(-45deg);}
.nav ul{display:none;background:#fff;transition:all 0.3s ease-out 0.1s;}
.nav ul.show{display:block;}
.nav li{position:relative;border-top:1px solid #ddd;}
.nav li i{position:absolute;z-index:1;top:0;right:0;display:inline-block;line-height:40px;width:40px;height:40px;text-align:center;background:#eee;font-style:normal;}
.nav li a{display:block;font-size:16px;padding:0 20px;line-height:40px;}
.nav li a.on{display:block;color:#dc0203;}
.nav ul ul{background:#eee;display:none;}
.nav ul ul.on{display:block;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(".nav ul li").each(function () {
if ($(this).find("ul").length > 0) {
$(this).prepend("<i>+</i>");
//$(this).find("a").eq(0).attr("href", "javascript:;");
}
});
$('.nav span').click(function(){
if(!$('.nav span').hasClass('on')){
$('.nav span').addClass('on');
$('.mask').addClass('maskshow');
$('.nav>ul').addClass('show');
}else{
$('.nav span').removeClass('on');
$('.mask').removeClass('maskshow');
$('.nav>ul').removeClass('show');
}
})
$('body').on('click','.nav ul li i',function(){
if(!$(this).parent().find('ul').hasClass('on')){
$('.nav ul li').find('ul').removeClass('on');
$('.nav ul li i').text('+');
$(this).parent().find('ul').addClass('on');
$(this).text('-');
}else{
$(this).parent().find('ul').removeClass('on');
$(this).text('+');
}
})
$('.mask').click(function(e){
if(e.target.id.indexOf(".nav ul")==-1){
$('.nav span').removeClass('on');
$('.wechat').removeClass('wechatshow');
$(".mask").removeClass('maskshow');
$(".nav ul").removeClass('show');
}
});
})
</script>
附上《JQuery自适应导航特效》源码下载。
源码的效果目前还不是特别如意,在动态改变窗口大小的情况下不会有效果,后期有待改进增强。


