凭什么正文编排段落前面空两个字符
平时在网上浏览新闻的时候,或者是看书刊杂志的时候,可能大家都不会在意这么个小细节,然而设计师可能会为了这个细节而烦恼,那么凭什么正文编排的时候前面要空两个字符?为了搞清楚这个问题,我特意去百度了下以前古代的一些印刷的图书,下面是网上找到的春秋左传,战国策和二十四史的一些书页图片。春秋左传书页战国策书页二十四史中其中的书页可以看到古人在正文内容书页的排版上,似乎没有什么严格的标准。古代的活字印刷术可
网站建设日志1806立即阅读
平时在网上浏览新闻的时候,或者是看书刊杂志的时候,可能大家都不会在意这么个小细节,然而设计师可能会为了这个细节而烦恼,那么凭什么正文编排的时候前面要空两个字符?为了搞清楚这个问题,我特意去百度了下以前古代的一些印刷的图书,下面是网上找到的春秋左传,战国策和二十四史的一些书页图片。春秋左传书页战国策书页二十四史中其中的书页可以看到古人在正文内容书页的排版上,似乎没有什么严格的标准。古代的活字印刷术可
网站建设日志1806立即阅读
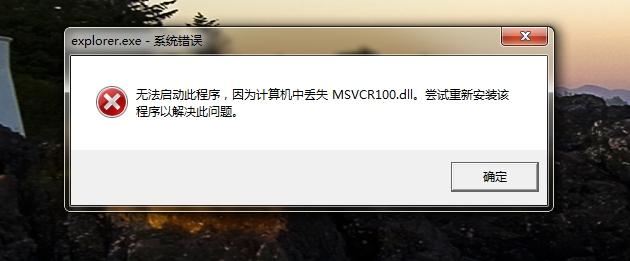
做为一个网站设计师,而且是偏前端设计方面的,经常会用到各种各样的cms,有asp的,也有php的。asp的cms,如果系统是windows可以用系统自带的iis来玩,php就比较麻烦了,今天就讲wampserver的。丢失MSVCR100.dll之前在慕课学习了php入门篇,里面第2章讲到了WAMPServer集成环境安装,当时是下了很大的决心要学会php的,结果给卡在这里快7天,学习的信心大受挫
网站建设日志1765立即阅读当一个网站设计开发好了之后,在正式上线之前需要全面检查网站是否有没有做到位的地方,那么一般需要对哪些点进行查验呢?下面列出检查点,后期补充。
网站建设日志1806立即阅读
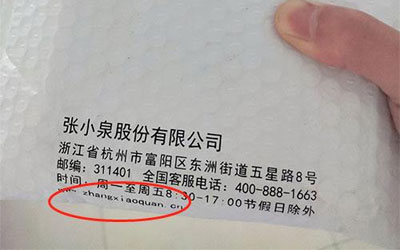
随着互联网的发展,每天都会有无数个新网站上线,而网站上线,就必须用域名访问。域名就像是个互联网里的一个站名,标识着你在互联网中的位置。以前会做网站的技术比较少,域名资源还是比较丰富的,很多客户也没有想过自己需要做一个网站,当想认真做个网站认真去做互联网营销的时候,域名注册反而变成一个很尴尬的事情,因为有的时候你想要的域名已经被其他人注册了,不得不避开另选其他域名。今天就碰到一个案例,就是张小泉的。
网站建设日志1832立即阅读自从微信里面的“跳一跳”的微信游戏小程序火了之后,小程序的热度一下子就高了很多,无数关于小程序的话题出现,同时也带动了关于小程序开发的岗位招聘的出现。那么对于广大的中小企业来说,小程序到底有没有必要做呢,这个问题在行业内也是一直是个争论的焦点。
网站建设日志1787立即阅读A lightweight, modular, JavaScript image and video lightbox gallery plugin. Available for React.js, Vue.js, Angular, and TypeScript.
网站建设日志1880立即阅读
我们在百度搜索图片的时候,会发现百度展现出来的图片结果都是有大有小,但是整体的排版并不会因为有大有小而使得整个页面变得参次不齐,反而排版的还是挺整齐的,那么这种图片展示方式要怎么实现呢?这里就碰巧发现了这么个JQ插件,能够快速简单的做出这样的效果。
网站建设日志1723立即阅读总结一下就是:对于写了target="_blank"的a标签,如果不带上rel=“noopenernoreferrer”属性,会存在以下问题:1、性能问题:新打开的页面,和当前页面是在一个进程里的,如果新打开的页面比较耗资源,那当前页面的性能也会受到影响;2、安全问题:新打开的页面可以通过window.opener操作上个页面,这可能会让你的上个页面重定向到不安全的钓鱼网站。带
网站建设日志1744立即阅读之前学习前端中,对meta标签的了解仅仅只是这一句。<metacharset="UTF-8">但是打开任意的网站,其head标签内都有一列的meta标签。比如我博客的。Lxxyx博客的meta标签但是自己却很不熟悉,于是把meta标签加入了寒假学习计划的最前方。简介在查阅w3school中,第一句话中的“元数据”就让我开始了Google之旅。然后很顺利的在英文版的w
网站建设日志1916立即阅读当该HTML页面在手机上浏览时,该标签用于指定是否将网页内容中的手机号码显示为拨号的超链接。比如:在iPhone上默认值是:<metaname="format-detection"content="telephone=yes"/>如果你不希望手机自动将网页中的电话号码显示为拨号的超链接,那么可以这样写:<metaname="for
网站建设日志1994立即阅读

江苏苏州昆山市周市镇翠微西路