border的使用技巧
做网站很多时候都会用上border这么个属性样式,平时我们只是简单给框加个很细的边框,或者给标题底部加个实线,或者给新闻列表下面加上虚线条,那么还有什么更有意思的用处呢?


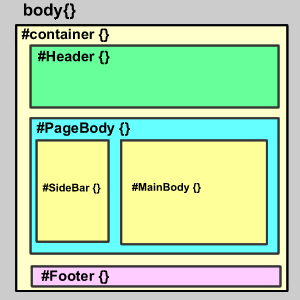
我们知道以前做网站的时候会有要求说两列等高的布局,像上面的图显示那样,左侧的sidebar要和右侧的mainbody保持等高,这个很像后台的布局,为了实现这种等高布局,网上流传出不少的解决方案,比如说用js来实现的啊,那么其实用border实现也是可以的,只是border不支持百分比,需要给定一个固定值,比如说240px的左边栏,那么我定义一个div的左边框为实线样式,并把他的边框的宽度定位为240px,这样,当div的内容增加的时候,这个边框也一起增加了高度,这是不是个很有意思的解决方案?

那么比如我们现在有的时候会在手机上看到这样的一个菜单按钮样式,其实他也是可以用border的样式来实现,可以给一个标签添加一个border属性,设置他的上边框为double样式,然后高度为固定高度,底部用solid的边框样式
代码应该是这样
.div{ width:10px; height:2px; border-top:6px double #333; border-bottom:2px solid #333;}
那么就实现了上面的这种3条横线的效果,是不是也是很有意思的一个技巧?
当然,利用边框我们还能实现很多更有意思的效果,比如三角形,这个效果在之前的文章有被提到过,那么大家可以点击这里查看这篇文章。


