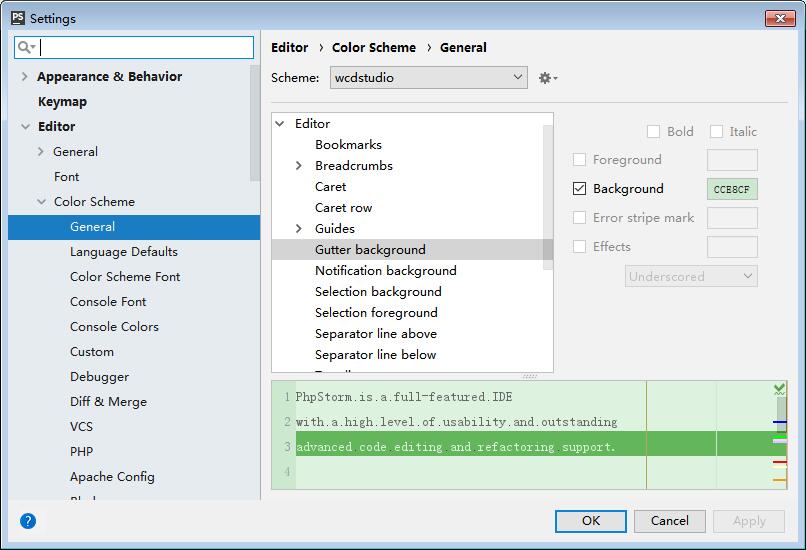
配置PHPStorm2017主题(颜色字体)
PHPstorm默认的主题和可选的主题有时候不能满足有些人的需求,怎么配置自己喜欢的主题呢?1、首先先去下载自己喜欢的主题:http://www.phpstorm-themes.com/但是在下载的时候会发现一个问题,在点击下载后,并没有下载,而是会打开这个文件(不同的浏览器不同)。能下载下来就好,但是如果出现上述情况,只需要将里面的内容全选,然后粘贴到一个后缀为.icls的文件中(新建个记事本,
建站工具软件1712立即阅读
PHPstorm默认的主题和可选的主题有时候不能满足有些人的需求,怎么配置自己喜欢的主题呢?1、首先先去下载自己喜欢的主题:http://www.phpstorm-themes.com/但是在下载的时候会发现一个问题,在点击下载后,并没有下载,而是会打开这个文件(不同的浏览器不同)。能下载下来就好,但是如果出现上述情况,只需要将里面的内容全选,然后粘贴到一个后缀为.icls的文件中(新建个记事本,
建站工具软件1712立即阅读
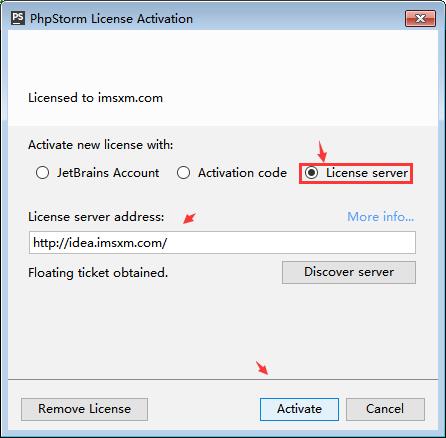
试用期的用户可在PhpStorm菜单栏–>Help–>Register打开选择Licenseserver,输入以下任意一个地址:http://idea.imsxm.com/ http://114.215.133.70:41017/ http://mcpmcc.com:1017 http://idea.pjoc.pub http://jetbrai
建站工具软件1767立即阅读客户的网站在正式上线之后,有的时候总是莫名其妙的无法访问,联系做网站的服务商之后,一般都是会解决无法访问的问题,但是网站无法访问造成的影响,你们又知道多少呢?最直观的是看不到网站内容,如果有潜在客户访问自己的网站,看到这样的页面,估计立马就关掉页面,无形中就会流失潜在的客户。还有大家做网站都是为了让客户能找到自己,网站若是1小时无法访问,可能问题不大,但是1天2天,甚至几天不能访问,那麻烦就比较大
网站建设日志1858立即阅读现在做网站,碰到不少客户都明白网站推广的重要性。因为目前百度在国内的搜索地位还是老大,所以很多客户会选择做百度推广。在网站正式上线,可以访问之后,就可以开始寻找百度做推广。做为网站技术提供商,也就是昆山网络公司或者一些个人来说,可能会碰到需要添加客户所说的要添加百度提供的一段代码。其实百度提供的代码,很多就是商桥的代码。当把百度提供的代码添加到网站上时候,刷新网站,如果有类似浮动的在线交流工具,就
网站建设日志1785立即阅读滚动条样式/*滚动条整体*/::-webkit-scrollbar{width:14px;/*滚动条宽度*/}/*滚动条按钮*/::-webkit-scrollbar-button{}::-webkit-scrollbar-track{background-color:#F3F3F3;/*滑道全部*/}::-webkit-scrollbar-track-piece{background-color
网站建设技巧1923立即阅读有的时候会看到一些网站页面注册或者登录的时候,会发送一个验证码到填写的邮箱或者手机上,那么这个发送按钮怎么点击了之后给它加上倒计时的效果呢?代码如下,在引入了JQ之后,在页面中加入这个段代码。<inputtype="button"id="btn"value="免费获取验证码"/><scripttype="tex
网站建设技巧1912立即阅读
经常看到很多网站上面会有分享的按钮,但是每个网站的分享按钮做得又和官方不同,比如说就一张图片一个链接,这是怎么做的呢?清华新闻的这个分享按钮是个图标,和百度分享默认的不一样,这个是怎么做的呢?这个就是在百度分享专业开发版里面其实有提到,下面是网址:http://share.baidu.com/code/advance一上来就直接是完整的代码比较好理解。<divclass="bdsh
网站建设技巧2029立即阅读昆山做网站的公司很多,甚至一些昆山的广告公司都接网站建设的业务。但是要说做的专业,还是得网络公司来。广告公司主要还是平面为主,像公司的宣传册,海报,传单,户外广告,基本都是平面设计为主,而且用的软件主要为矢量设计软件为主。那么昆山做网站哪些公司比较牛呢?比较出名的像中企动力,仕德伟虽然报价贵,但是在网站的设计水平方面还是比较可靠的,当然网络公司的技术人员其实流动性比较大,很多你觉得不错的案例,可能
网站建设日志1663立即阅读请直接复制如下代码预览。<!doctypehtml><html> <head> <metaname="Author"content=""> <metaname="Keywords"content=""
网站建设技巧1824立即阅读
网站建设中经常有的时候会遇到客户给的图片大小尺寸不统一,造成了在后台上传了之后,前台显示错位的现象。不同尺寸的图片水平垂直居中解决的方案如下:<!doctypehtml><html><head><metacharset="UTF-8"><metaname="Generator"content="
网站建设技巧1837立即阅读

江苏苏州昆山市周市镇翠微西路